Download D3 Fisheye Svg - 253+ Best Quality File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-cut-26.blogspot.com/2021/06/d3-fisheye-svg-253-best-quality-file.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of D3 Fisheye Svg - 253+ Best Quality File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
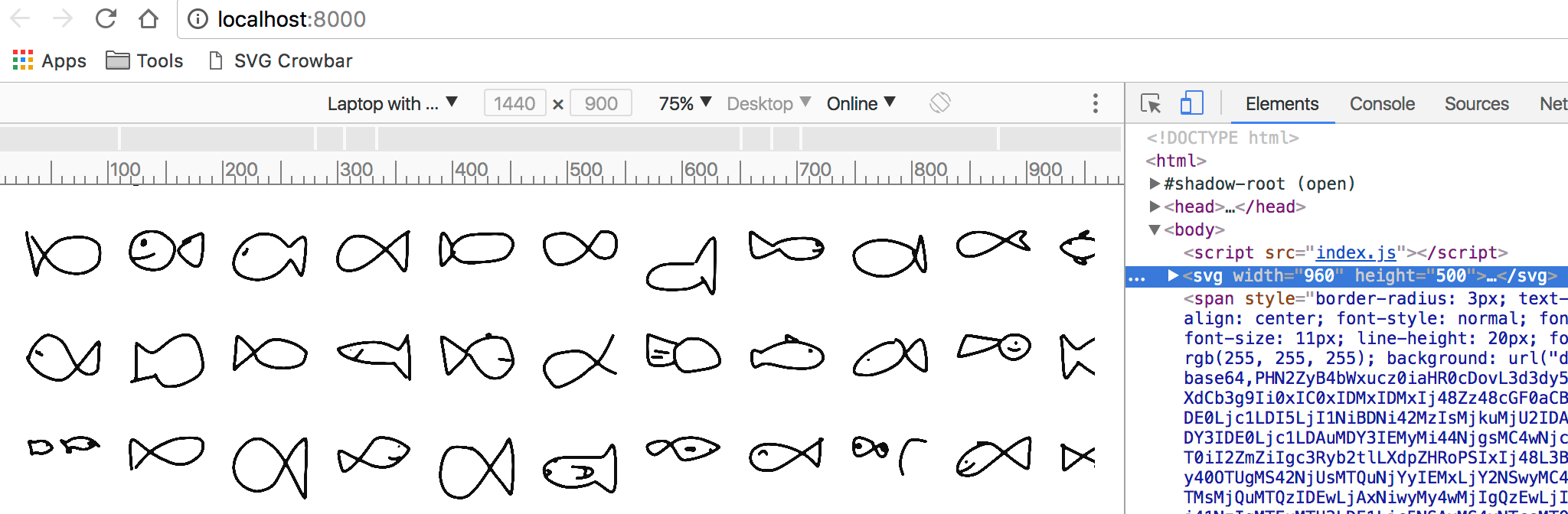
Here is D3 Fisheye Svg - 253+ Best Quality File Part 3 of a series of tutorials on the javascript library d3. What i would like to implement is the fisheye functionality. } svg.on('mousemove', function() { var mouse = d3.mouse(this); However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
What i would like to implement is the fisheye functionality. Part 3 of a series of tutorials on the javascript library d3. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
See the presented collection for fisheye svg. What i would like to implement is the fisheye functionality. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Part 3 of a series of tutorials on the javascript library d3. } svg.on('mousemove', function() { var mouse = d3.mouse(this); Some fisheye svg may be available for free.
Download List of D3 Fisheye Svg - 253+ Best Quality File - Free SVG Cut Files
{tocify} $title={Table of Contents - Here of List Free SVG Crafters}What i would like to implement is the fisheye functionality.

Svg format wiki — scalable vector graphics (svg) is an ... from bajban-robert.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 253+ Best Quality File
Here List of Free File SVG, PNG, EPS, DXF For Cricut
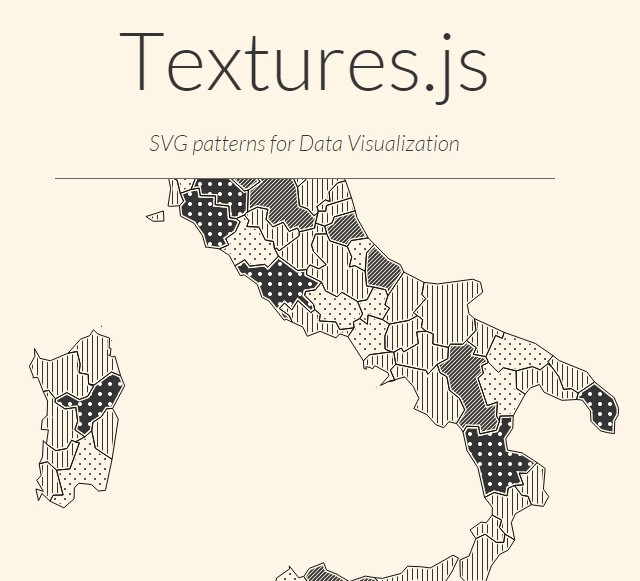
Download D3 Fisheye Svg - 253+ Best Quality File - Popular File Templates on SVG, PNG, EPS, DXF File However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. The illustration was created to give a reader a conceptual idea of the physical quantities represented in the variables used in the mapping. In this post, we'll take a look at some of the performance issues you might encounter when making interactive charts using svg, and how you might go about fixing while the chart will be implemented using the d3 library, the performance considerations are the same for any interactive chart using svg. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); Cv::fisheye::calibrate ( inputarrayofarrays objectpoints, inputarrayofarrays imagepoints, const size &image_size, inputoutputarray k, inputoutputarray d, outputarrayofarrays rvecs, outputarrayofarrays tvecs, int. Svg.on(mousemove, function() { var mouse = d3.mouse(this); Defisheye is designed to transform a fisheye image into a normal perspective view looking towards the center of the fisheye image. Free fisheye icons in various ui design styles for web and mobile. What i would like to implement is the fisheye functionality. See the presented collection for fisheye svg.
D3 Fisheye Svg - 253+ Best Quality File SVG, PNG, EPS, DXF File
Download D3 Fisheye Svg - 253+ Best Quality File Some fisheye svg may be available for free. Part 3 of a series of tutorials on the javascript library d3.
Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Part 3 of a series of tutorials on the javascript library d3. } svg.on('mousemove', function() { var mouse = d3.mouse(this); What i would like to implement is the fisheye functionality.
Download your collections in the code format compatible with all browsers, and use icons on your website. SVG Cut Files
Pin on Joints and bones' Nutrition for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 253+ Best Quality File
Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); What i would like to implement is the fisheye functionality. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
The still life with fish by Felix Felix / 500px for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 253+ Best Quality File
Some fisheye svg may be available for free. See the presented collection for fisheye svg. } svg.on('mousemove', function() { var mouse = d3.mouse(this);
37+ Logo Bca Syariah Png for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 253+ Best Quality File
Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); What i would like to implement is the fisheye functionality. Some fisheye svg may be available for free.
Weekly Web Design & Development News: Collective #75 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 253+ Best Quality File
Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); What i would like to implement is the fisheye functionality. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
Hair Care Hacks to Sail Smoothly through Summer for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 253+ Best Quality File
Some fisheye svg may be available for free. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
Over 2000 D3.js Examples and Demos | TechSlides for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 253+ Best Quality File
What i would like to implement is the fisheye functionality. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); } svg.on('mousemove', function() { var mouse = d3.mouse(this);
Gallery - D3 wiki for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 253+ Best Quality File
} svg.on('mousemove', function() { var mouse = d3.mouse(this); See the presented collection for fisheye svg. What i would like to implement is the fisheye functionality.
silly & datavizzy for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 253+ Best Quality File
Some fisheye svg may be available for free. What i would like to implement is the fisheye functionality. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
It's a fact....not all Omega-3 supplements are created ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 253+ Best Quality File
However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Some fisheye svg may be available for free. } svg.on('mousemove', function() { var mouse = d3.mouse(this);
使用 d3.js 绘制资源拓扑图_Fish-CSDN博客 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 253+ Best Quality File
However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); Part 3 of a series of tutorials on the javascript library d3.
Moller's Omega-3 Kalanmaksaoljy | Жидкий Рыбий жир ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 253+ Best Quality File
Some fisheye svg may be available for free. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); Part 3 of a series of tutorials on the javascript library d3.
Chronically Well for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 253+ Best Quality File
Part 3 of a series of tutorials on the javascript library d3. See the presented collection for fisheye svg. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
Diafarm mælkegærtabletter med Omega 3, der virker mod ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 253+ Best Quality File
Some fisheye svg may be available for free. Part 3 of a series of tutorials on the javascript library d3. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
PSE BOWFISHING - PSE Archery for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 253+ Best Quality File
See the presented collection for fisheye svg. What i would like to implement is the fisheye functionality. Some fisheye svg may be available for free.
Dr. Frank Aieta - West Hartford Naturopathic Medicine Inc ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 253+ Best Quality File
However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. } svg.on('mousemove', function() { var mouse = d3.mouse(this); Some fisheye svg may be available for free.
PSE BOWFISHING - PSE Archery for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 253+ Best Quality File
What i would like to implement is the fisheye functionality. Some fisheye svg may be available for free. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
Fish clip art (With images) | Graphic design art, Clip art ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 253+ Best Quality File
} svg.on('mousemove', function() { var mouse = d3.mouse(this); What i would like to implement is the fisheye functionality. Part 3 of a series of tutorials on the javascript library d3.
Gallery - D3 wiki for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 253+ Best Quality File
Some fisheye svg may be available for free. Part 3 of a series of tutorials on the javascript library d3. See the presented collection for fisheye svg.
Weekly Web Design & Development News: Collective #75 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 253+ Best Quality File
} svg.on('mousemove', function() { var mouse = d3.mouse(this); Part 3 of a series of tutorials on the javascript library d3. See the presented collection for fisheye svg.
PSE BOWFISHING - PSE Archery for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 253+ Best Quality File
See the presented collection for fisheye svg. Some fisheye svg may be available for free. What i would like to implement is the fisheye functionality.
Moller's Omega-3 Forte Z Tranem - купить Меллер рыбий жир for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 253+ Best Quality File
However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Some fisheye svg may be available for free. } svg.on('mousemove', function() { var mouse = d3.mouse(this);
Download What i would like to implement is the fisheye functionality. Free SVG Cut Files
D3: West Alexander Fair | Pennsylvania Trappers Association for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 253+ Best Quality File
See the presented collection for fisheye svg. Part 3 of a series of tutorials on the javascript library d3. What i would like to implement is the fisheye functionality. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. } svg.on('mousemove', function() { var mouse = d3.mouse(this);
However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
The still life with fish by Felix Felix / 500px for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 253+ Best Quality File
See the presented collection for fisheye svg. } svg.on('mousemove', function() { var mouse = d3.mouse(this); What i would like to implement is the fisheye functionality. Part 3 of a series of tutorials on the javascript library d3. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); Part 3 of a series of tutorials on the javascript library d3.
使用 d3.js 绘制资源拓扑图_Fish-CSDN博客_d3 绘制拓扑图 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 253+ Best Quality File
Part 3 of a series of tutorials on the javascript library d3. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); See the presented collection for fisheye svg. What i would like to implement is the fisheye functionality.
However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
PSE Bowfishing - YouTube for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 253+ Best Quality File
Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); What i would like to implement is the fisheye functionality. } svg.on('mousemove', function() { var mouse = d3.mouse(this); However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. See the presented collection for fisheye svg.
What i would like to implement is the fisheye functionality. Part 3 of a series of tutorials on the javascript library d3.
Fish On Fishing Hook Cuttable Design Cut File. Vector ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 253+ Best Quality File
What i would like to implement is the fisheye functionality. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); See the presented collection for fisheye svg. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Part 3 of a series of tutorials on the javascript library d3.
Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
Generating Machine Learning Image Models from Flickr and ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 253+ Best Quality File
However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. See the presented collection for fisheye svg. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); Part 3 of a series of tutorials on the javascript library d3. What i would like to implement is the fisheye functionality.
What i would like to implement is the fisheye functionality. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
Hair Care Hacks to Sail Smoothly through Summer for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 253+ Best Quality File
What i would like to implement is the fisheye functionality. See the presented collection for fisheye svg. Part 3 of a series of tutorials on the javascript library d3. } svg.on('mousemove', function() { var mouse = d3.mouse(this); Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); Part 3 of a series of tutorials on the javascript library d3.
Buy Antarctic Krill Oil with 1.5 mg of Astaxanthin Online ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 253+ Best Quality File
} svg.on('mousemove', function() { var mouse = d3.mouse(this); However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Part 3 of a series of tutorials on the javascript library d3. See the presented collection for fisheye svg. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
javascript - Weird behaviour of Fisheye Distortion plugin ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 253+ Best Quality File
However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. } svg.on('mousemove', function() { var mouse = d3.mouse(this); Part 3 of a series of tutorials on the javascript library d3. See the presented collection for fisheye svg. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
Part 3 of a series of tutorials on the javascript library d3. What i would like to implement is the fisheye functionality.
ReactJS Examples, Demos, Code for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 253+ Best Quality File
} svg.on('mousemove', function() { var mouse = d3.mouse(this); See the presented collection for fisheye svg. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. What i would like to implement is the fisheye functionality.
Part 3 of a series of tutorials on the javascript library d3. What i would like to implement is the fisheye functionality.
Svg format wiki — scalable vector graphics (svg) is an ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 253+ Best Quality File
See the presented collection for fisheye svg. } svg.on('mousemove', function() { var mouse = d3.mouse(this); However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); What i would like to implement is the fisheye functionality.
Part 3 of a series of tutorials on the javascript library d3. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
Weekly Web Design & Development News: Collective #75 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 253+ Best Quality File
Part 3 of a series of tutorials on the javascript library d3. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. See the presented collection for fisheye svg. } svg.on('mousemove', function() { var mouse = d3.mouse(this); Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
Part 3 of a series of tutorials on the javascript library d3. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
D3 Community Board - Home | Facebook for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 253+ Best Quality File
Part 3 of a series of tutorials on the javascript library d3. See the presented collection for fisheye svg. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); } svg.on('mousemove', function() { var mouse = d3.mouse(this); However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); What i would like to implement is the fisheye functionality.
lovitran_levertraan_vitaminebooster for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 253+ Best Quality File
Part 3 of a series of tutorials on the javascript library d3. What i would like to implement is the fisheye functionality. See the presented collection for fisheye svg. } svg.on('mousemove', function() { var mouse = d3.mouse(this); However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
What i would like to implement is the fisheye functionality. Part 3 of a series of tutorials on the javascript library d3.
Collections - Bio-Tech Pharmacal for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 253+ Best Quality File
However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Part 3 of a series of tutorials on the javascript library d3. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); What i would like to implement is the fisheye functionality. } svg.on('mousemove', function() { var mouse = d3.mouse(this);
What i would like to implement is the fisheye functionality. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
silly & datavizzy for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 253+ Best Quality File
However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); See the presented collection for fisheye svg. What i would like to implement is the fisheye functionality. Part 3 of a series of tutorials on the javascript library d3.
What i would like to implement is the fisheye functionality. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
Animated Fish - Ultrasoft for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 253+ Best Quality File
What i would like to implement is the fisheye functionality. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Part 3 of a series of tutorials on the javascript library d3. See the presented collection for fisheye svg. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. What i would like to implement is the fisheye functionality.
Weekly Web Design & Development News: Collective #75 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 253+ Best Quality File
} svg.on('mousemove', function() { var mouse = d3.mouse(this); See the presented collection for fisheye svg. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Part 3 of a series of tutorials on the javascript library d3. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); What i would like to implement is the fisheye functionality.
D3 Lifetime Achievement Award | Pennsylvania Trappers ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 253+ Best Quality File
However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. } svg.on('mousemove', function() { var mouse = d3.mouse(this); What i would like to implement is the fisheye functionality. Part 3 of a series of tutorials on the javascript library d3. See the presented collection for fisheye svg.
What i would like to implement is the fisheye functionality. Part 3 of a series of tutorials on the javascript library d3.
PSE BOWFISHING - PSE Archery for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 253+ Best Quality File
Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. What i would like to implement is the fisheye functionality. See the presented collection for fisheye svg. } svg.on('mousemove', function() { var mouse = d3.mouse(this);
Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); What i would like to implement is the fisheye functionality.

